5 Steps for a Successful Website Design

5 Steps for a Successful Website Design
This article will walk you through 5 essential steps to how to design a GOOD website I hope the website design process will help you become more productive and successful website designer.
It takes more than creativity to design a great site. A successful business workflow and doing more with less time is most important factors in the design industry today. To be time efficient, you must take manage the time and plan your project by modularizing and breaking it down to basic steps in order to achieve a successful outcome.
Website helps people understand the product, segment, company, service offerings and branding through a variety of indicators. What that means is; every element of your site needs to work towards a defined goal. For me, website design process should at least involve these 5 steps:

Identification of goals
When planning a new website, it’s often seen designers directly jump to the “fun stuff” start looking at other websites for ideas about digital bells and whistles but these advancements and graphics should not be your starting point—you should first list your goals and objectives for the website.
If you build a website without a very clear idea of the objective, it will be very confusing to the visitors. A successful site requires an effective, sustained strategy beyond presenting a collection images, videos or other files. That means your website design should be focused on specific goals, along with measurable objectives to attain them.
Research, sketch & ideas
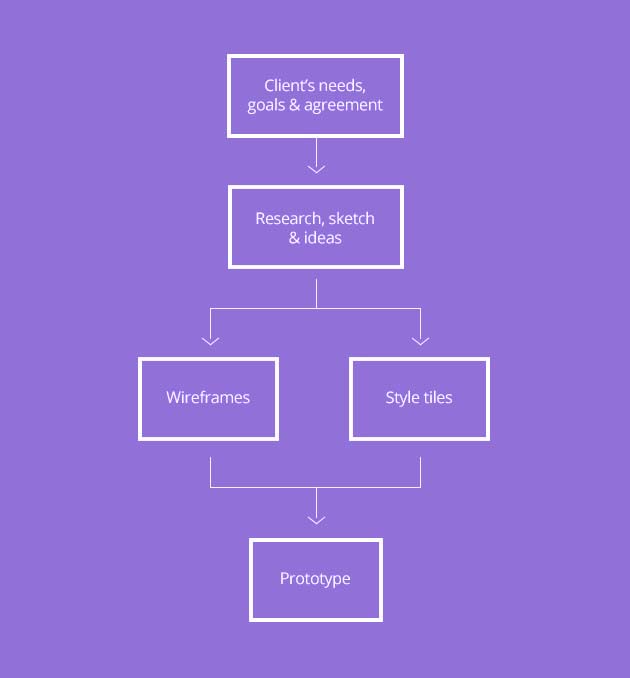
Once your goals are very clear its now time to plan. Reasearch and planning is important, especially when you're building something that's going to be visible to your customers and potential customers. Best is to take a pen and note down a list of pages you think your website must have. During this brainstorming, you may find some pages can be clubbed or some page may require to be split apart.
Once this exercise is done you may need to visualise how the pages will look like, how the structure of page will look like. Draw a representation then, follow the "paths" hypothetical visitors would need to take to view any particular page. You should target your user should do fewer (2 or 3) clicks to find what they are looking for on your website.
